蒐集一堆用戶資料後不知道該怎麼呈現嗎?想在app中製作漂亮的圖表卻不知如何下手嗎?「Charts」可以解決上述提到的煩惱,只要打少少的程式碼就能產生漂亮的圖表。
害怕自己的圖表和別人的長得很像嗎?不用擔心,「Charts」提供多項參數供開發人員調整,不論是大小、顏色、間距、比例等通通可以調整,讓我們一起動手做吧!
import UIKit
import Charts //匯入Charts函式庫
class ViewController: UIViewController, ChartViewDelegate{ //繼承ChartViewDelegate
var barChart = BarChartView() //建立長條圖
override func viewDidLoad() {
super.viewDidLoad()
barChart.delegate = self //委任給自己(因為自己繼承ChartViewDelegate)
}
override func viewDidLayoutSubviews() { //圖表更新時呼叫
super.viewDidLayoutSubviews()
barChart.frame = CGRect(x: 0,y: 0,
width: self.view.frame.size.width,
height: self.view.frame.size.width) //設定圖表位置與大小
barChart.center = view.center //設定圖表中心點
view.addSubview(barChart) //將長條圖加入畫面
var entries = [BarChartDataEntry]() //設定為長條圖資料陣列
for x in 0..<10{
entries.append(BarChartDataEntry(x: Double(x),
y: Double(x))) //設定陣列資料內容
}
let set = BarChartDataSet(entries: entries) //將entries設為軸的單位
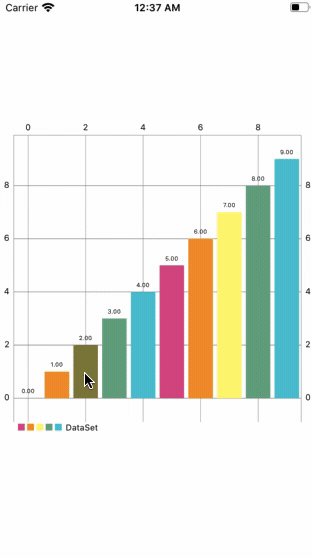
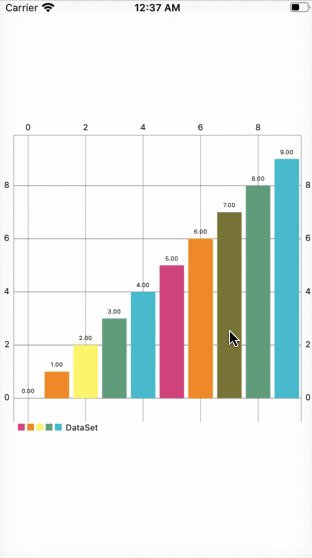
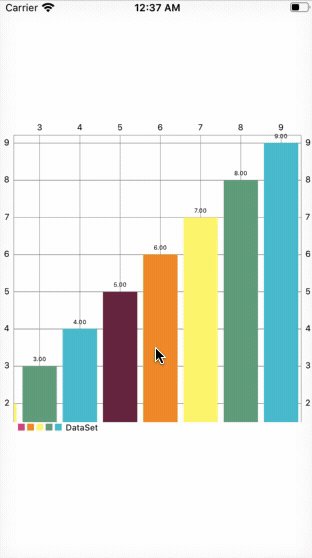
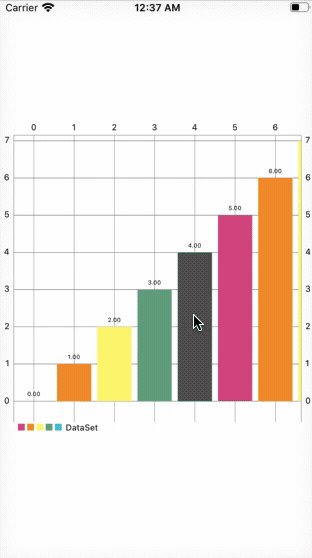
set.colors = ChartColorTemplates.joyful() //設定圖表顏色
let data = BarChartData(dataSet: set) //將資料陣列設為長條圖的資料
barChart.data = data //將長條圖的資料放入長條圖中
}
}

import UIKit
import Charts //匯入Charts函式庫
class ViewController: UIViewController, ChartViewDelegate{ //繼承ChartViewDelegate
var lineChart = LineChartView() //建立折線圖
override func viewDidLoad() {
super.viewDidLoad()
lineChart.delegate = self //委任給自己(因為自己繼承ChartViewDelegate)
}
override func viewDidLayoutSubviews() { //圖表更新時呼叫
super.viewDidLayoutSubviews()
lineChart.frame = CGRect(x: 0,y: 0,
width: self.view.frame.size.width,
height: self.view.frame.size.width) //設定圖表位置與大小
lineChart.center = view.center //設定圖表中心點
view.addSubview(lineChart) //將折線圖加入畫面
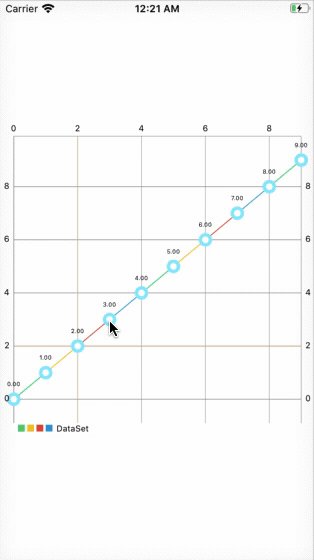
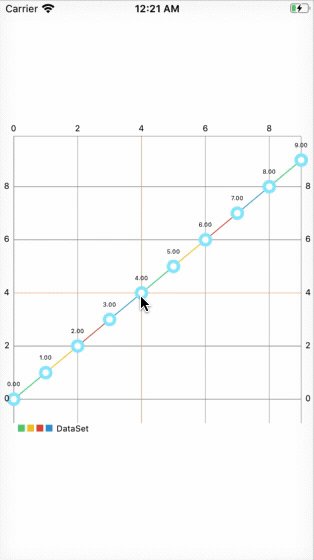
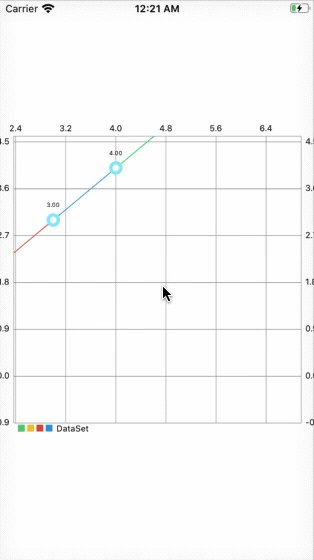
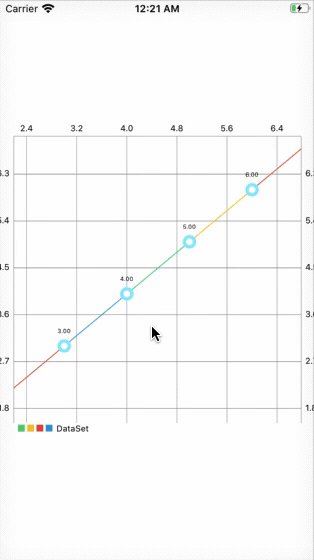
var entries = [ChartDataEntry]() //設定為折線圖資料陣列
for x in 0..<10{
entries.append(ChartDataEntry(x: Double(x),
y: Double(x))) //設定陣列資料內容
}
let set = LineChartDataSet(entries: entries) //將entries設為軸的單位
set.colors = ChartColorTemplates.material() //設定圖表顏色
let data = LineChartData(dataSet: set) //將資料陣列設為折線圖的資料
lineChart.data = data //將折線圖的資料放入折線圖中
}
}

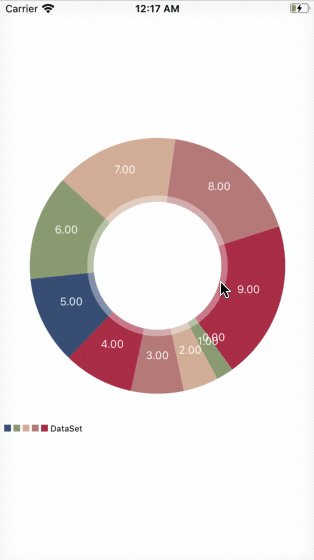
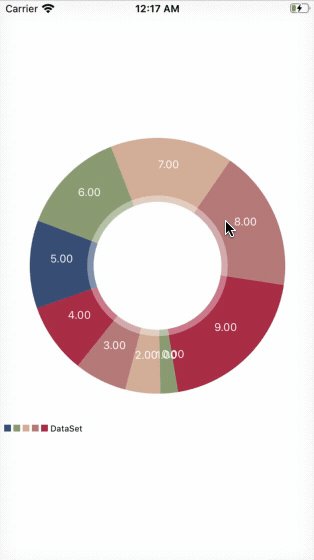
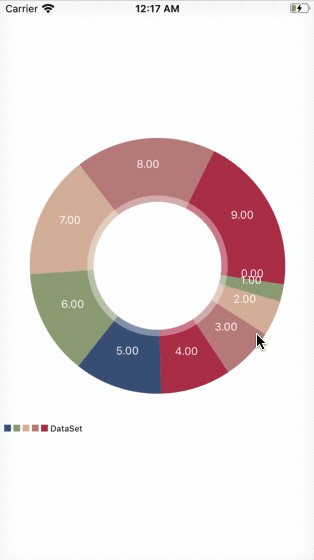
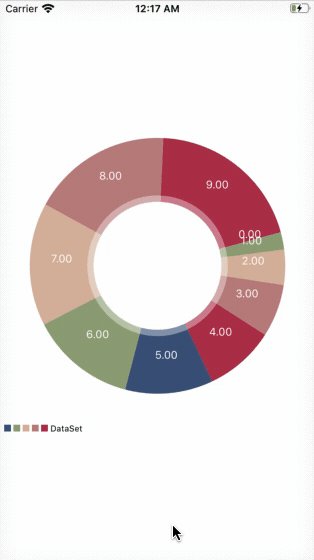
import UIKit
import Charts //匯入Charts函式庫
class ViewController: UIViewController, ChartViewDelegate{ //繼承ChartViewDelegate
var pieChart = PieChartView() //建立圓餅圖
override func viewDidLoad() {
super.viewDidLoad()
pieChart.delegate = self //委任給自己(因為自己繼承ChartViewDelegate)
}
override func viewDidLayoutSubviews() { //圖表更新時呼叫
super.viewDidLayoutSubviews()
pieChart.frame = CGRect(x: 0,y: 0,
width: self.view.frame.size.width,
height: self.view.frame.size.width) //設定圖表位置與大小
pieChart.center = view.center //設定圖表中心點
view.addSubview(pieChart) //將圓餅圖加入畫面
var entries = [ChartDataEntry]() //設定為圓餅圖資料陣列
for x in 0..<10{
entries.append(ChartDataEntry(x: Double(x),
y: Double(x))) //設定陣列資料內容
}
let set = PieChartDataSet(entries: entries) //將entries設為單位
set.colors = ChartColorTemplates.pastel() //設定圖表顏色
let data = PieChartData(dataSet: set) //將資料陣列設為圓餅圖的資料
pieChart.data = data //將圓餅圖的資料放入圓餅圖中
}
}

有了Charts製作圖表變得輕鬆又方便,除了上述的3種圖表外,Charts還可以呈現其他5種圖表類型,內有眾多參數供大家自行調整,快試著做出屬於自己的圖表吧!
參考出處:https://www.youtube.com/watch?v=J9hl7HHXNHU
參考出處:https://appcoda.com.tw/ios-charts-api-tutorial/
